如何在自己的網站內實現Font Awesome icons?
- Posted By Allstars
- 線上資源

每一位在從事網頁設計的人員在設計網站時,除了使用圖片、標語以及特效來展現自己的網站之外,Icons也是少不了的實用工具。由於現在許多網站如:wordpress、Joomla、Drupal等CMS管理系統的網站模板安裝時就已經內建了Icons簡碼,但是如何能夠快速及正確的使用簡碼,這個肯定是你我會遇到的問題

每一位在從事網頁設計的人員在設計網站時,除了使用圖片、標語以及特效來展現自己的網站之外,Icons也是少不了的實用工具。由於現在許多網站如:wordpress、Joomla、Drupal等CMS管理系統的網站模板安裝時就已經內建了Icons簡碼,但是如何能夠快速及正確的使用簡碼,這個肯定是你我會遇到的問題

上網搜尋圖片,要顧慮的事情還真不少!
又要免費,又要美麗畫質,如果還要進行商業用途,通常就必須花點錢了。
之前在 一次搜尋21個圖庫的強大搜尋引擎:Stock Up 介紹過強大的免費圖庫搜尋引擎,
現在好物再一波~這次是來自 Google 雲端的圖庫,讓我們看下去吧!

有沒有這種經驗,每當上網搜尋圖片時,好不容易找到了理想的主題,卻不是高畫質、高解析?
就算一切都很完美,又會擔心侵權問題;不然就是需要再額外支付一筆費用,去買下這些精美圖片。
你可能在心中吶喊:我只是想要一張圖啊!怎麼這麼難?

做網站設計時需要用到很多圖片,有時還需要一些LOGO或大圖標語等,使網站達到更好的呈現。
在這裡姑且不論如何設計LOGO或其他視覺設計,因為這又會牽涉到這門學問的專業知識。
如果只是要呈現簡潔又漂亮的字樣、圖樣,或者做些基本的圖片編輯,那麼由Autodesk Pixlr這個雲端繪圖網站提供的Pixlr Editor不僅是綽綽有餘,還能給你很多額外的方便。
最棒的是,線上即可使用!
猶如Photoshop的濃縮精華版,不用花大錢或尋求破解、中文化,也不需要多會使用修圖軟體,一切操作都很簡單~
在這邊就先以常用的繪圖和編輯圖片功能來進行解說。
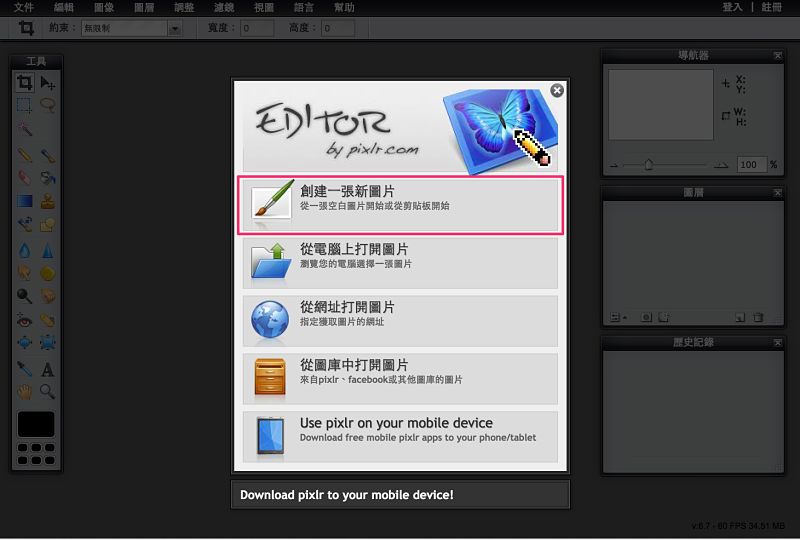
輸入網址後,會立刻跳出這個頁面。
選擇尺寸,注意是否需要以透明背景為底。
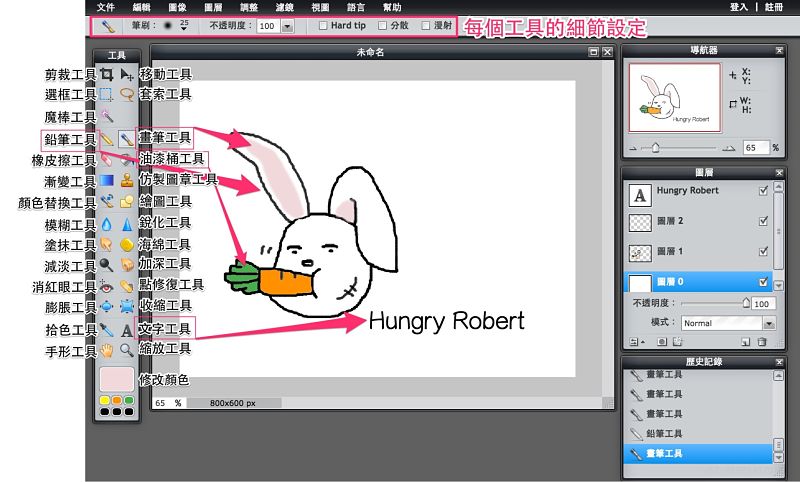
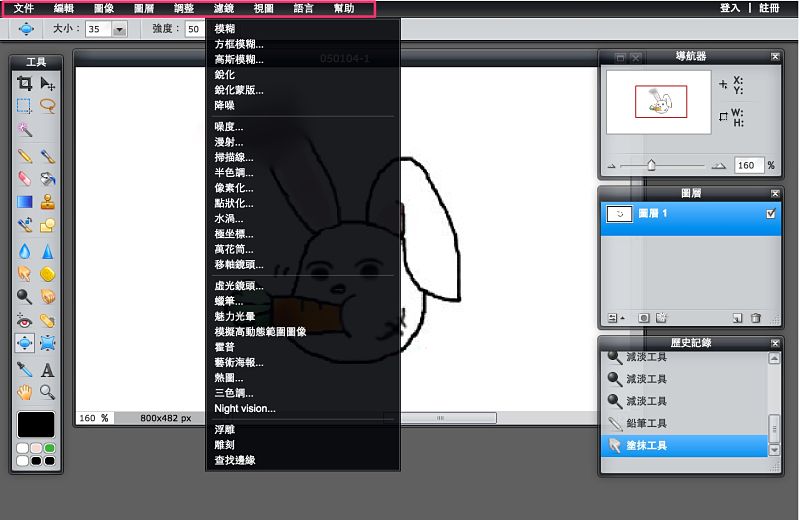
在這裡簡單的用滑鼠畫了一隻兔子,並且上字樣,字體以及大小都能夠修改,箭頭所指為畫出兔子所用到的工具。
想要畫得精細一點還可以使用繪圖板。
一些基本功能的概念,摸一摸就會知道用處了~
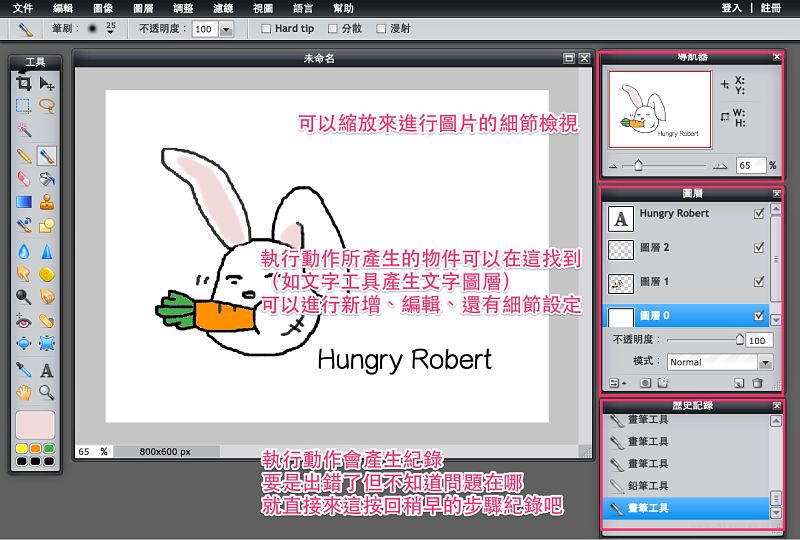
開啟所要編輯的圖片或照片,這裡使用上一個操作畫出來的兔子。
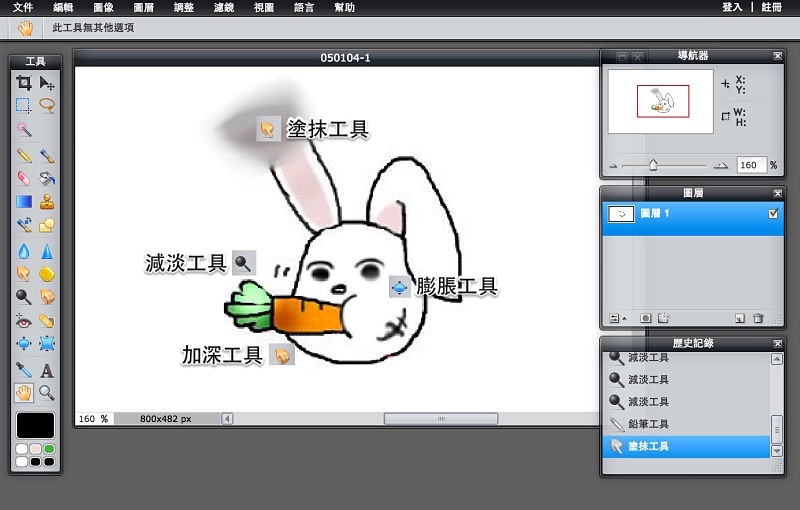
運用這些工具,跟上一隻對比起來,變成了大眼萌兔。
舉凡尺寸修改、圖片翻轉、亮度、色相飽和度,以及濾鏡功能等等,在這一排都能找到。
大概會用到的就是這些功能,簡單又容易操作。
想做出下圖這樣的LOGO,只要運用文字工具的編排就能達到這種效果。

大圖標語也是,剪裁想要的底圖,然後加上字樣。
馬上動手玩玩看Pixlr Editor吧!
把功能摸索清楚之後,就能製作看起來更華麗的圖片啦~