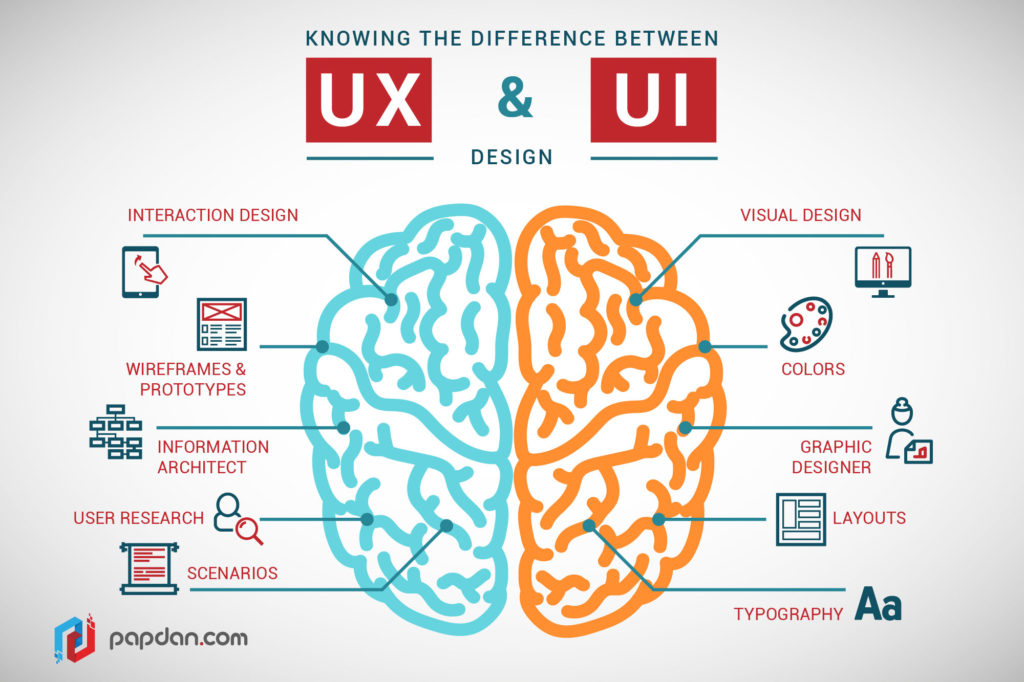
用戶界面設計和用戶體驗設計究竟是什麼,兩者有什麼不同?

圖片來源:papdon.com
用戶界面是事物的外觀,用戶體驗是事物的工作方式。UX 是過程,而 U I則是可以以交付的。
用戶界面設計
用戶界面(UI)設計是一個很大的領域。從理論上講,用戶界面是內容(文檔、文本、圖像、視頻等),表單(按鈕、標籤、文本字段,複選框、下拉列表、圖形設計等)和行為的組合我點擊/拖動/鍵入)。
它需要一個很好的眼睛,很多練習,以及很多試驗和錯誤才能更好地完成它。作為一名用戶界面設計師,您的目標是創建一個引人入勝,美觀的用戶界面,並且還會為用戶帶來情感反應,讓您的產品更加可愛和美觀。
想像你的應用/網站是一個旅程 ; 每位將您的應用程序下載到App Store / Web上的用戶,通過使用它,實現目標或完成應用程序內的任務都將被帶上旅程。那旅程應該是一個愉快的旅程。
而作為應用設計師,你是設計這次旅程的工匠。所以你不想把所有的信息扔在屏幕上,希望用戶能夠把它拿起來。這與良好的用戶界面完全相反。
相反,你是導遊,讓用戶通過你的應用程序進行美妙的旅程。為此,你必須能夠將他們的注意力從一個地方轉移到另一個地方,引導他們。
設計並不是要學習使用設計軟件 - 儘管這很重要。軟件就像設計師的劍。你需要劍來對戰鬥,但這不是你需要學習使用的全部。您需要了解戰鬥/比賽的策略,流程,技巧和提示才能贏得比賽。在用戶界面設計中,您需要在整個使用產品的過程中進行頭腦風暴,實驗,測試和了解用戶以及他們的旅程。
擁有精心設計的產品的好處是您的用戶保留率更高。
關於創建令人愉快的用戶界面的事情要記住
- 在屏幕上,人們總是會閱讀最大文字和顏色最亮的。

這是人性。我們的注意力是以這樣一種方式進行編程的,即我們首先看到最大,最大膽和最亮的方式。然後它轉向更小,更不大膽,更不明亮的東西。
作為設計師,您可以使用此信息來策劃用戶的體驗。
2.對齊的重要性。
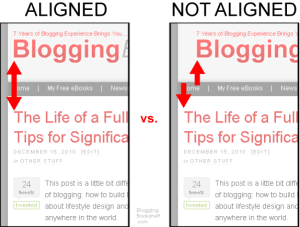
對齊是UI設計的基本方面。一個重要的設計原則是:最小化對齊線的數量。它提高了可讀性,使設計更加美觀。

圖片來源:kristindigitalrhetoric1102
在上面的圖片中,左邊的圖片有1條對齊線。而右側部分的圖像有4條對齊線。
下面是另一個例子,說明如何減少對齊線在改進設計方面的重大差異。

圖片來源:MacWorld
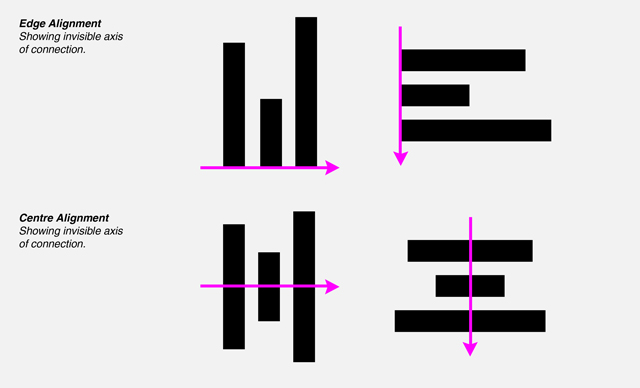
有兩種基本類型的對齊方式:邊緣對齊和中心對齊。
- 邊緣對齊就是您將所有元素的一條邊或一條邊與一條線對齊的位置。
- 中心對齊是您將所有元素按其中點排列的位置。

圖片來源:Strohacker Studio.
根據用例,你會選擇一個或另一個。通常,邊緣對齊被認為更好。在Photoshop等設計軟件中對齊元素非常容易。大多數設計軟件通常會提供一個尺子/指南來對齊所有元素。
3.成為一名建築師。
這裡有兩種解釋方法:1)你需要用你的設計來吸引用戶的注意力。2)你需要關注你設計中的每一件小事。
要成為一名優秀的設計師,你需要同時做這兩件事。後者讓你實現前者。
用戶界面設計是通過引導他們關注不同的重要事物來為用戶剪裁體驗。
如何使用文字來吸引用戶的注意:
- 使其尺寸變大或變小。
- 大膽或更明亮的顏色。或者使其靜音。
- 使用重量較輕或輕薄的字體。
- 斜體字。大寫或小寫一些單詞。
- 增加每個字母之間的距離,以使單詞的整體大小占用更多空間。
設計時最重要的是測試!確保您嘗試不同的一切:顏色,字體,色調,角度,對齊方式,佈局等。嘗試不同的設計,以便您可以使用各種指揮注意力的方式構建用戶旅程。
用戶體驗設計
這裡有7個問題要問自己,你知道產品的用戶體驗是否好:
- 可用性:用戶使用我的應用程序的是什麼?我的應用程序的核心功能是什麼?為了讓我的應用程序能夠被使用,我需要做的是什麼?
現在我怎樣才能最大限度地減少用戶在我的應用程序中實現它所需的步驟數量?我的用戶想用我的應用程序實現的主要功能是什麼?我怎樣才能讓自己的體驗盡可能地流暢,快速和愉快? - 用戶配置文件:您必須知道您的用戶是誰以及他們想要使用您的應用實現什麼目標。最好的方法是通過分析用戶。
你必須做一些思考練習來了解你的市場。縮小您的目標/用戶觀眾。
不斷問自己的主要問題是:我的應用程序的核心功能是什麼?對您的用戶進行歸檔以不斷重新評估該問題。 - 請求權限:如果您的移動應用具有推送通知,需要定位服務,與社交媒體,電子郵件等進行整合,則您需要用戶對他們使用應用時在屏幕上彈出的提醒消息的權限。而不是立即要求所有用戶的人。在詢問某人之前,請求他們幫忙。並緩慢推動用戶走向某個方向。
確保您的應用僅在用戶即將使用該功能時發送權限通知,而不是在他們剛剛啟動應用時發送權限通知。
4.形式與功能:設計並不總是與形式有關 - 美麗的配色方案,字體,佈局等。這也是關於功能的。總是去功能的形式。
5.一致性:我在整個應用程序中保持一致嗎?我的應用與我的品牌一致嗎?設計不一導致混亂。
考慮一致性,不僅在外觀上,而且在功能方面。
6.簡單:我可以簡化嗎?
確保你的應用程序老年人可以理解並使用它。
一個令人困惑的應用程序可能是按鈕行,很多不同顏色和緊湊的用戶界面。
7.不要讓我想:我是否為我的用戶製造困難?
人類不喜歡迷惑。
當我們編程時,我們試圖使我們的代碼盡可能輕量且高效。
當我們進行設計時,我們試圖讓界面盡可能清晰並儘可能少混淆。
盡量讓你的措辭盡可能清楚。
UX注意事項:
- 在應用程序啟動時不要長篇講解如何使用該應用程序。相反,您希望在需要時為用戶提供信息花絮。使其具有相關性。給小費和提示。嘗試構建設計,讓用戶在幾秒鐘內找出應用程序而不需要明確的教程。這就是直觀的設計原則出現的地方!
- 當移動用戶的想法如此根深蒂固,比如拉動刷新或變焦時,請遵守這些適用於您的應用的規則。不要將這些行為用於其他目標。像添加一個新的項目,它會變得非常混亂。
- 不要把你的用戶當成白痴。不要給用戶彈出/警告以確認頻繁的操作。只詢問用戶可能會後悔的有害行為 - 例如刪除或購物。
不必要的彈出窗口和警報會中斷流程並導致糟糕的用戶體驗。不要讓你的顧客感到愚蠢。
最後
希望這篇文章能幫助你理解UI和UX設計中的基本概念。






