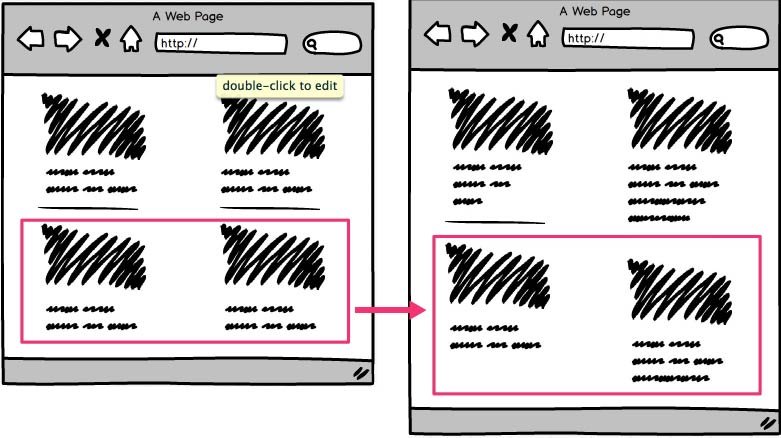
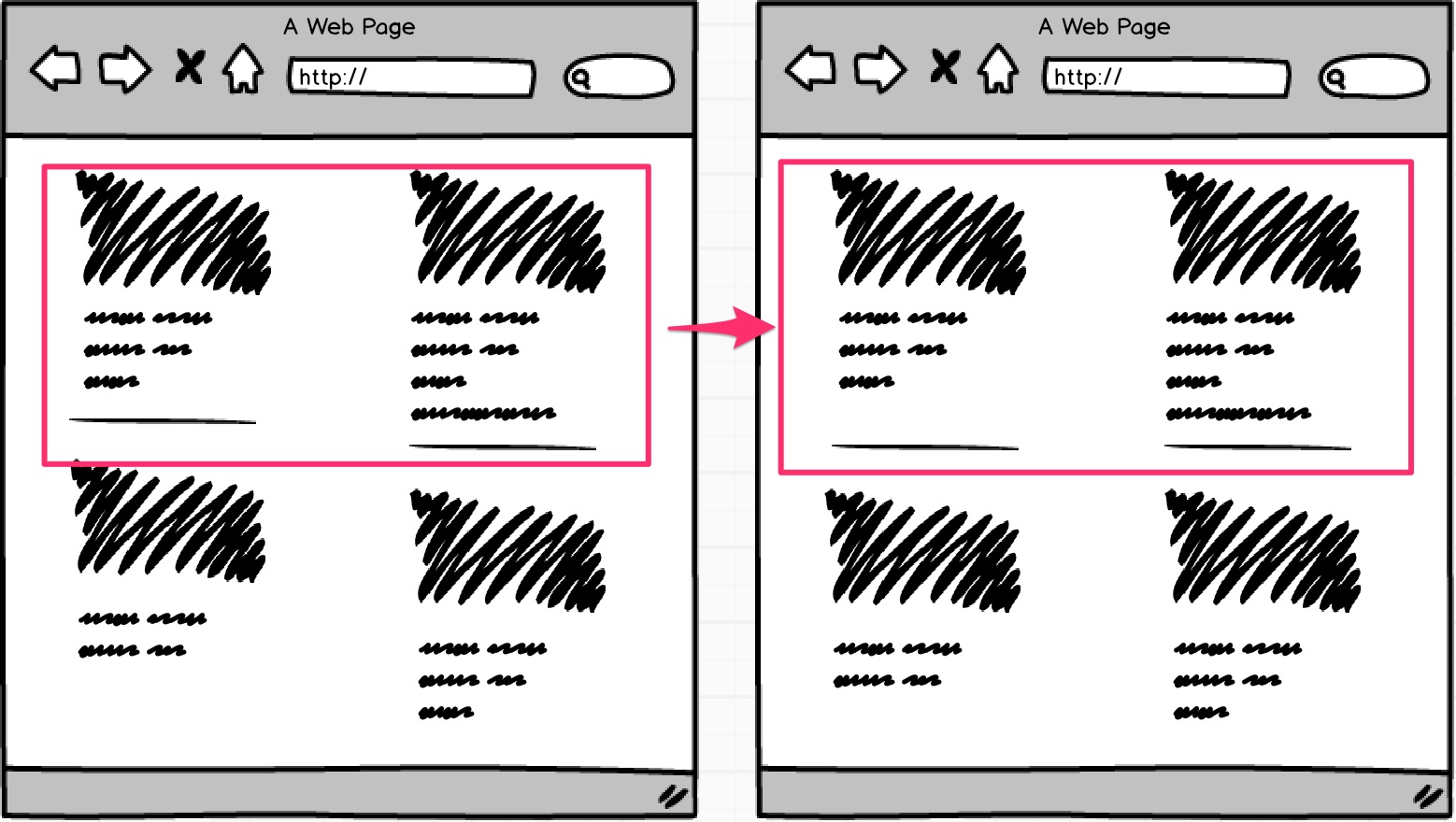
網頁設計中沒有所謂的“固定版面”,意思是沒有網頁的版面可以在各個螢幕尺寸維持某一狀態下的畫面,在各種不同螢幕尺寸下顯示的網頁設計畫面會有所不同;尤其在文字,無法完全依照設計呈現 (如下圖1)。
在設計的時候需要考量 CMS (Contents Management System) ,注意網頁經常更新的元素和交件後的修改。有時候客戶為給文字資料時,設計公司會先放上假文,但假文盡量使用不同種類型的,不要使用相同假文,這樣比較好預估實際擺放版面會有什麼跑版問題。

圖1 換行後設計崩壞的範例
RWD 網頁設計須以崩壞前提來製作
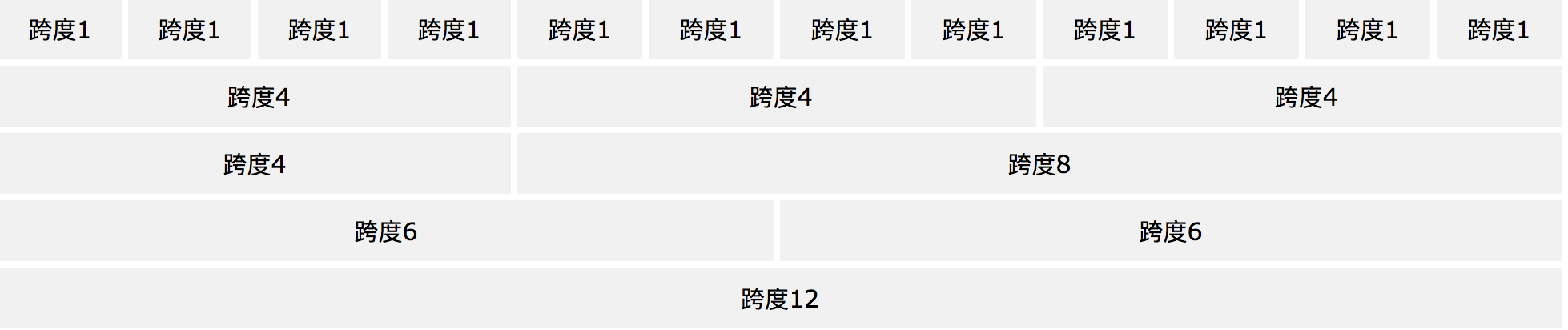
以目前 RWD網頁設計是用 Bootstrap 語言來設計,Bootstrap 有網格系統使用flexbox構建,並允許跨頁面多達12列。如果您不想單獨使用全部12列,則可以將列組合在一起以創建更寬,
網格系統是響應式的,並且列將根據屏幕大小自動重新排列,確保總和不超過12個(不要求您使用全部12個可用列)。如下圖2

圖片來源:W3school
有時在設計RWD網頁畫面,需要依照不同尺寸大小做排版調整,之前是用 % 來指定寬度,因此跑版的情況較崩壞。但現在使用 Bootstra 雖然不會再像%指定寬度崩壞,有些細節還是需要做調整,讓各種尺寸顯示呈現排版正常狀態,在製作 RWD 網頁設計時,需要事前規劃好畫面(如下圖3)。

圖3
所以製作網頁時要考慮到後面製作會出現跑版的問題不管是電腦版網頁,手機版網頁也需要考量呦。