這篇文章是從 99Design 的文章為基礎,提供了 2018 年可能的網頁設計風格分析。
2017 年我們看到了許多獨特的進步。這意味著2018將不得不以前所未見的方式充分利用移動裝置的功能,而桌機必須不斷發展以保持進步。考慮到這一切,我們來看看2018年即將到來的一些值得注意的網頁設計趨勢。
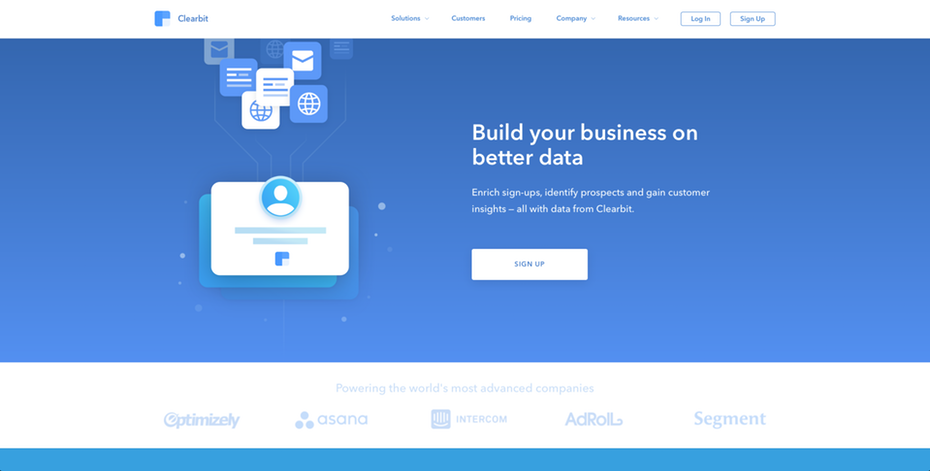
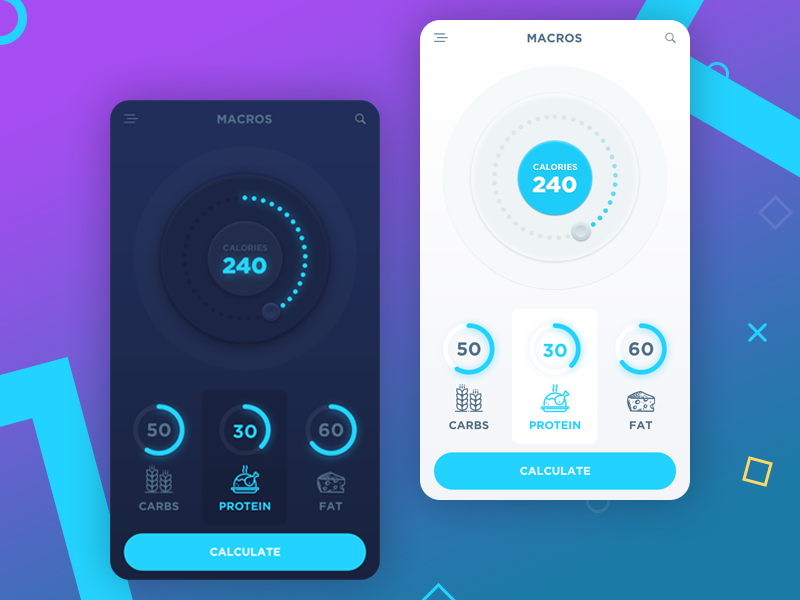
1. 陰影與深度展示

陰影的使用並不新鮮,為什麼要提到它呢?雖然陰影一直是網頁設計的主要內容,但由於網頁瀏覽器的進步,我們現在看到了一些令人興奮的變化。借助網格和視差佈局,網頁設計師們可以利用陰影來創造深度和超越屏幕世界的幻想。這是對過去幾年流行的平面設計趨勢的直接反應。


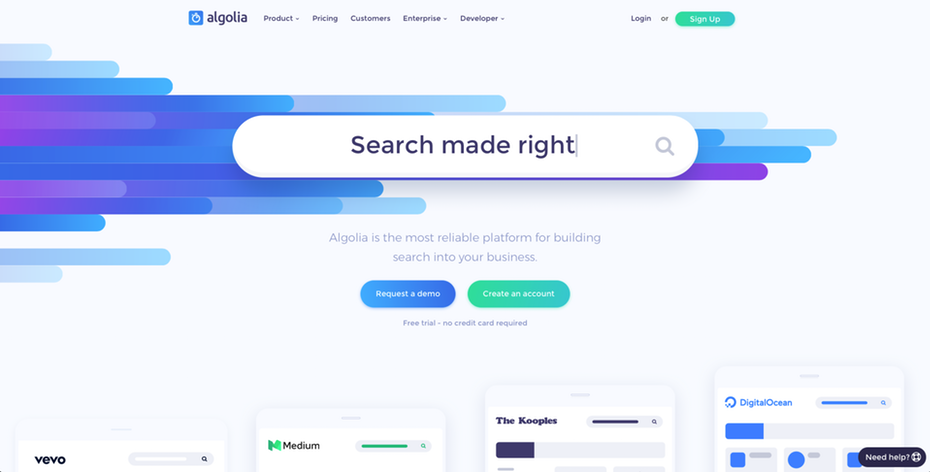
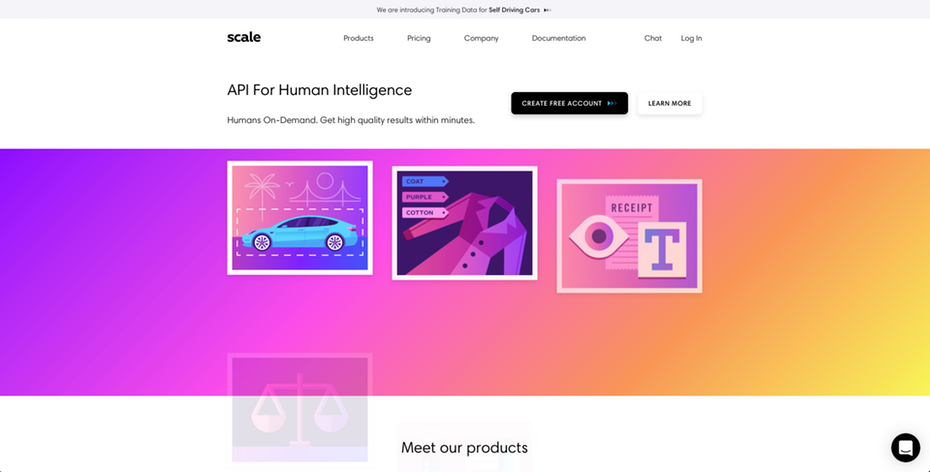
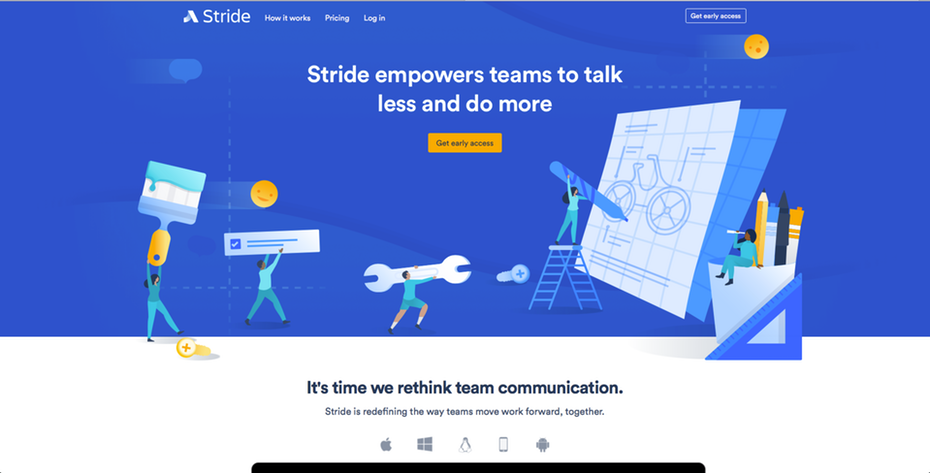
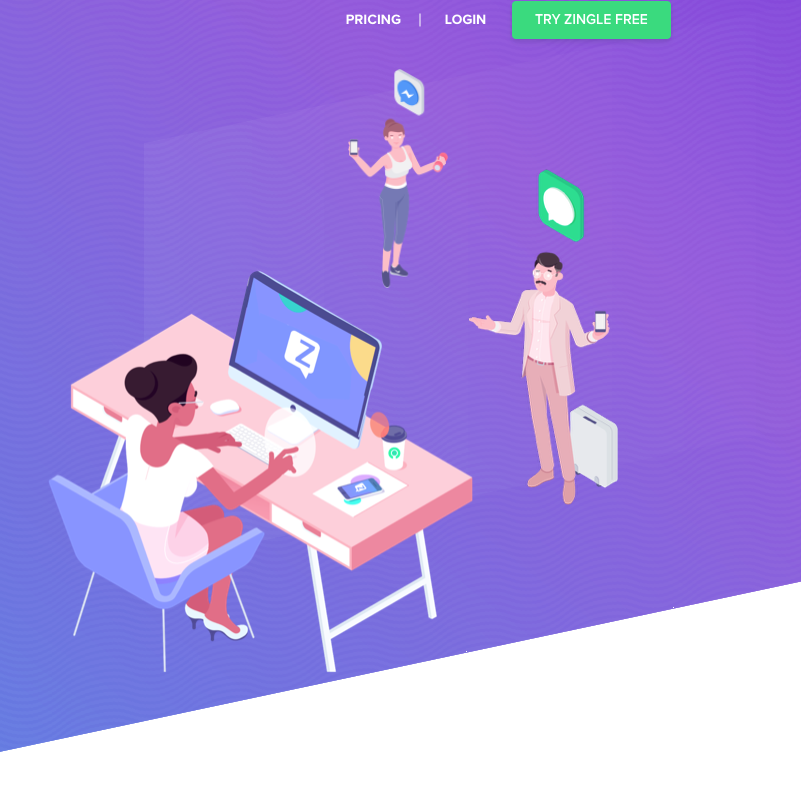
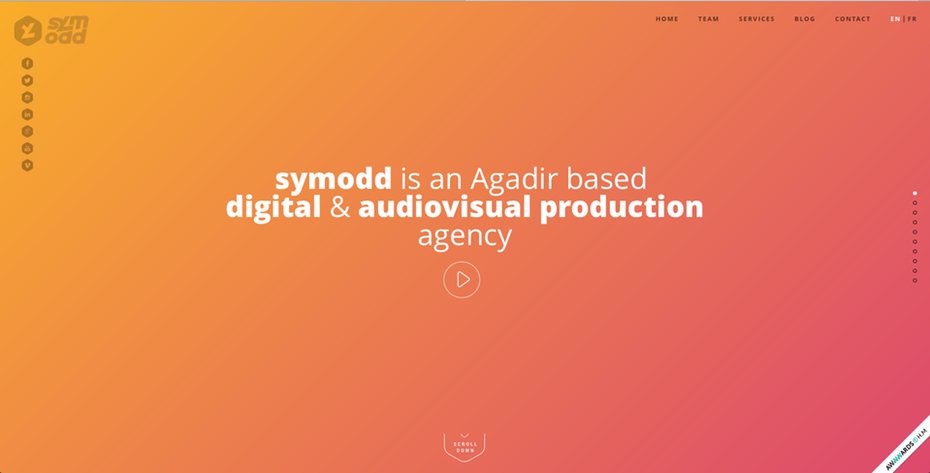
2. 充滿活力,飽和的配色方案

2018年絕對是超多顏色的一年。雖然過去許多品牌和設計師都堅持使用網頁安全色,但更多的設計師在色彩方面越來越大膽 - 包括高飽和度和充滿活力的色調,再加上Header不再常用水平的風格,而是用斜線和特殊角度重新構思。



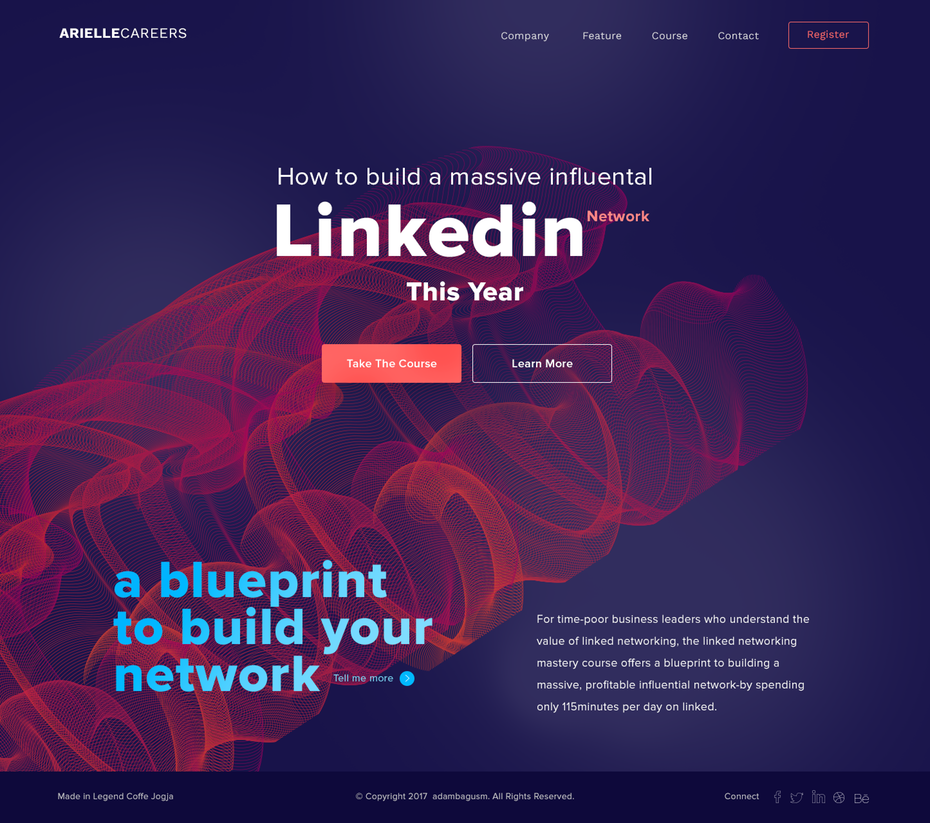
3. 粒子特效與動畫

一張圖片超過千言萬語,而會動的圖片肯定更有效果。同樣,粒子背景能夠立即引起用戶的關注,因此品牌網站只需幾秒鐘就可以創造令人難忘的印象。
此外,像這樣的運動圖形在社交媒體上越來越受歡迎,為 Landing Page 提供令人嘆為觀止的效果。


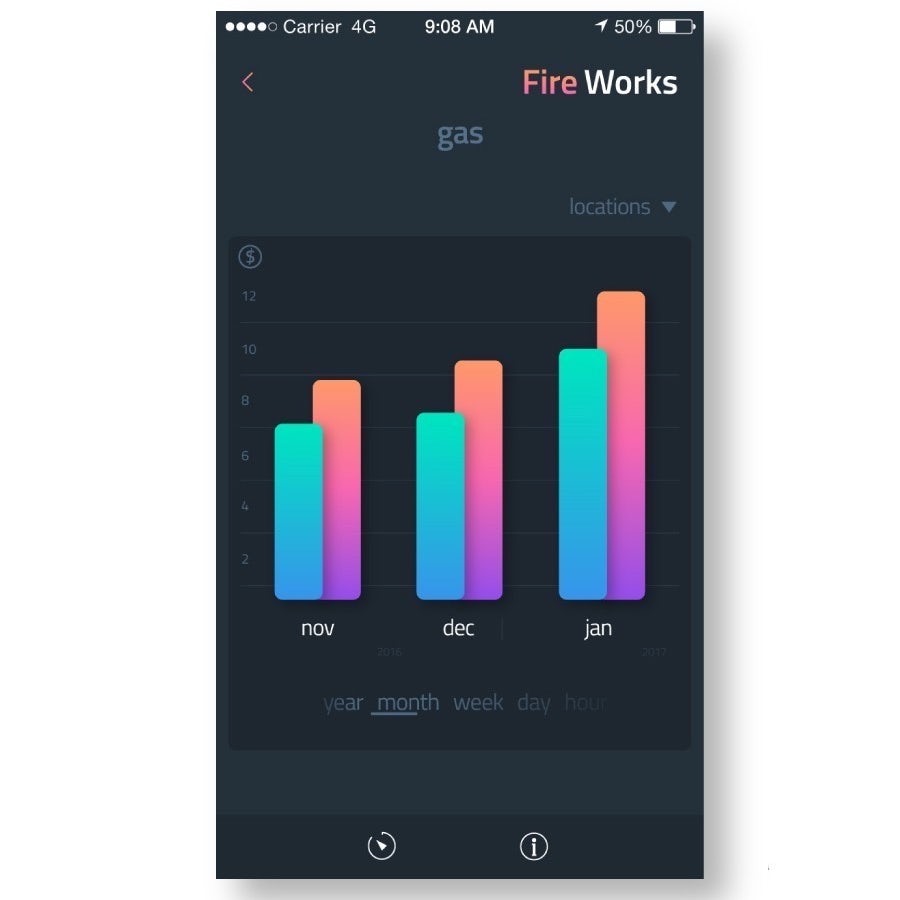
4. 行動優先

行動瀏覽現在已經正式超越了桌面瀏覽。幾乎每個人都在他們的智慧型手機上瀏覽與購物。過去,這是一個笨拙的過程,用戶並不能快速適應。設計師也不了解:我們如何在小屏幕上擁有好用的選單與子選單?
但現在行動設計已經成熟。您可能不得不放棄您的大而精美的照片,但圖示在流量大小方面更節省,而且已變得非常常見,以至於用戶無法理解它們。用戶體驗問題通過微觀互動變得更容易識別和修復,讓您立即獲得用戶行為的回饋。


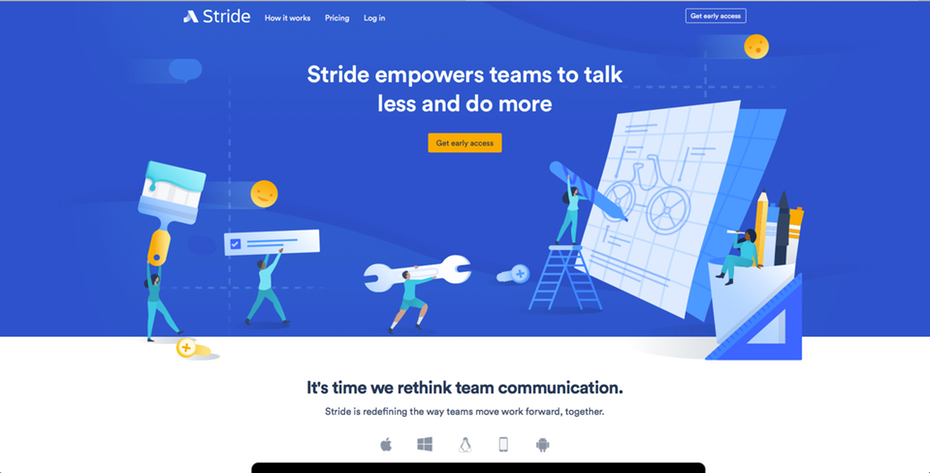
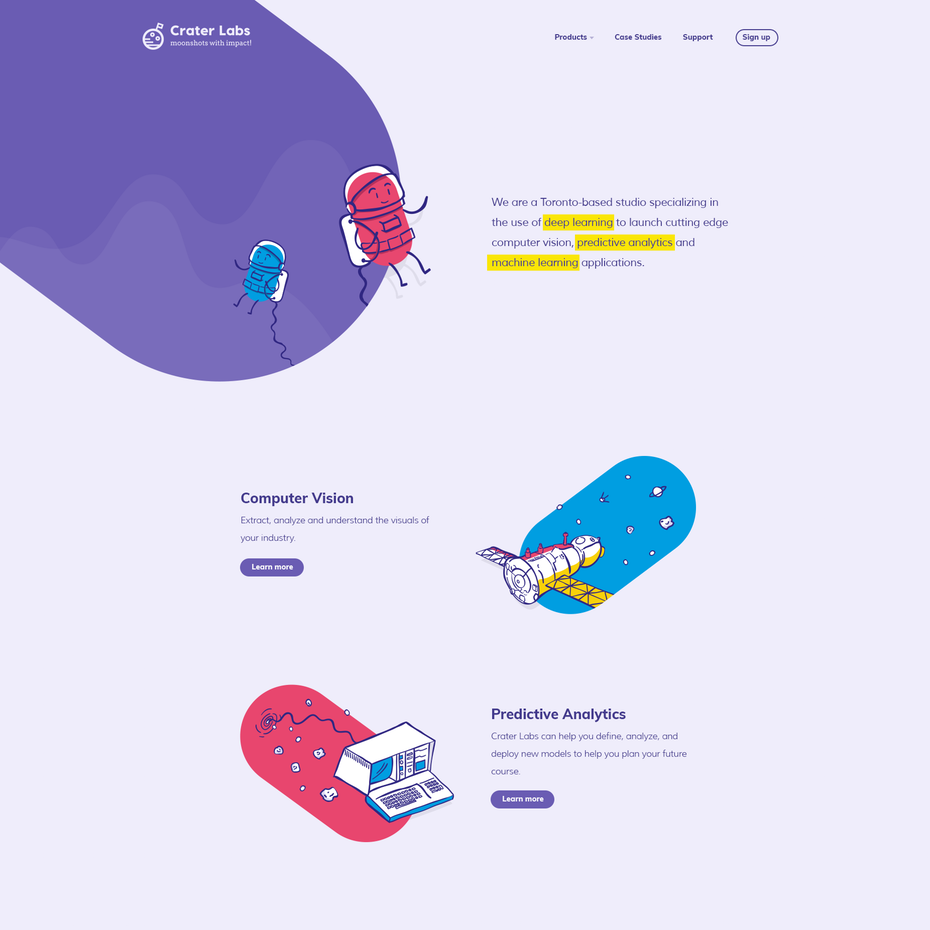
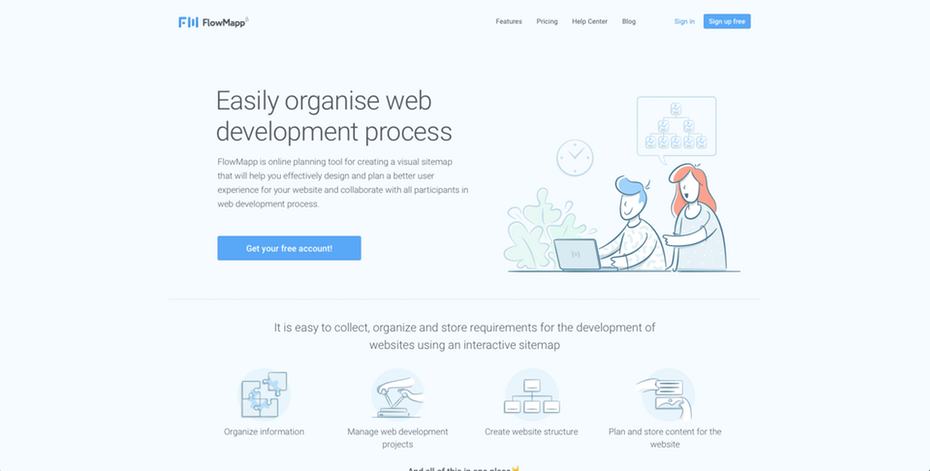
5. 客製化插圖

插圖是偉大的,多功能的媒材,可以用於創建有趣,友好的圖像,並為網站添加有趣元素。經驗豐富的藝術家可以製作充滿個性的插圖,並根據品牌的色調進行量身訂做。也能夠讓企業變得平易近人。



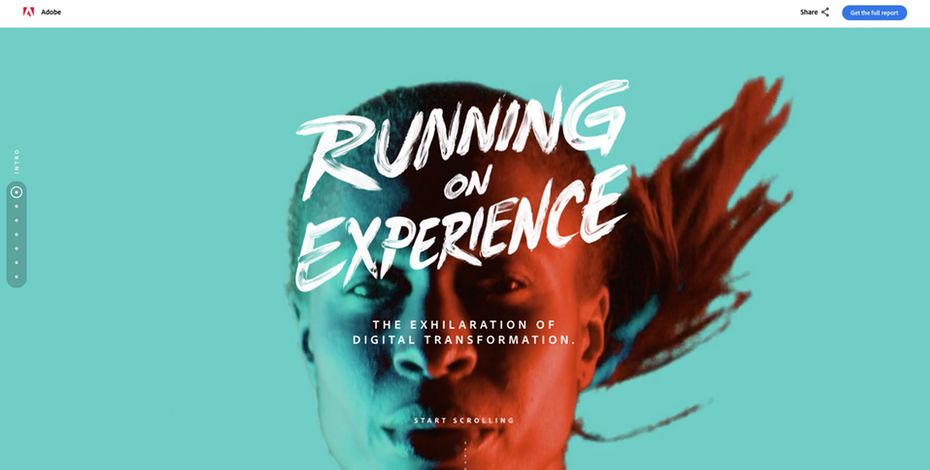
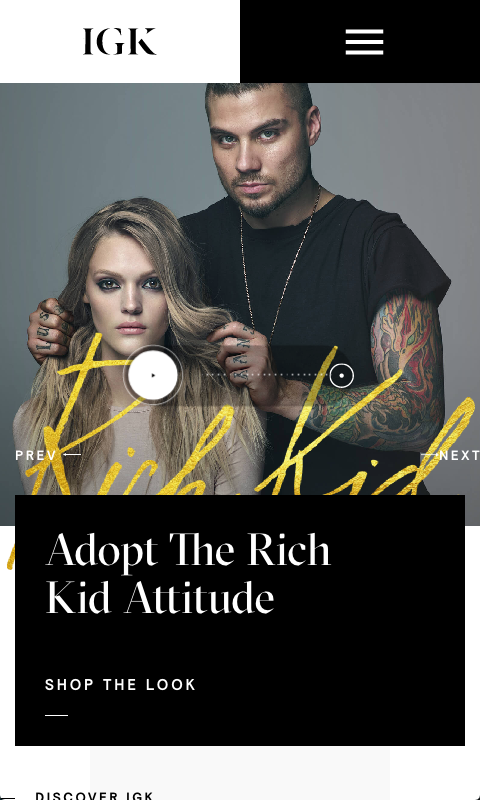
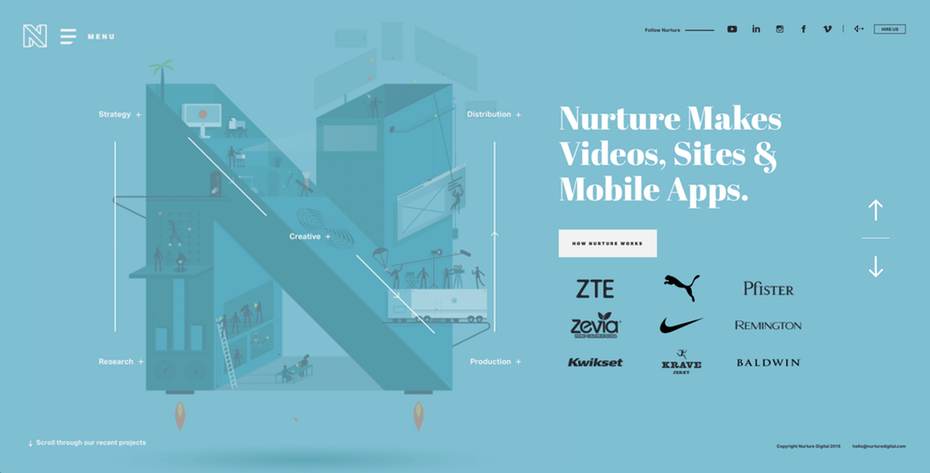
6. 大膽的字體運用

字體一直以來是設計的精隨之一,能夠在傳達重要信息的同時創造個性。而現在,由於設備解析度越來越高且易於閱讀,我們預計使用自定義字體的數量會大幅增加。


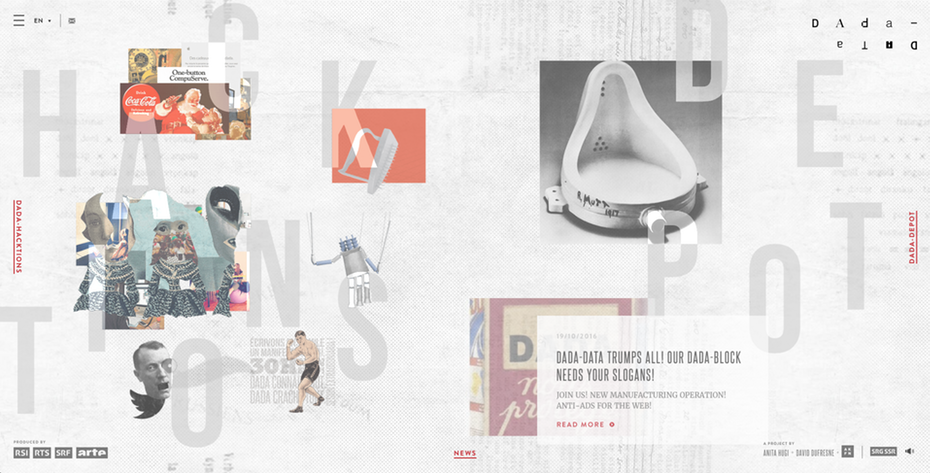
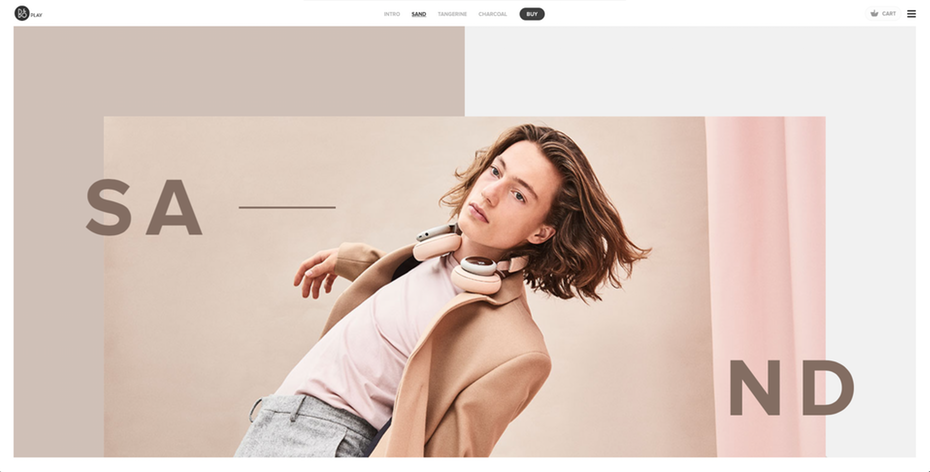
7. 不對稱與破格

2017年的一個重大變化是開始流行非對稱和非常規的“破碎”佈局,而這種網絡趨勢在2018年仍將持續。不對稱佈局的吸引力在於它是獨特的,富有實驗性的。
儘管擁有大量內容的大型品牌仍然使用傳統的基於網格的結構,但我期望跨網格(grid)非常規佈局的使用次數會有所增加,因為品牌會創造獨特的體驗來讓自己與眾不同。傳統公司通常可能不會對這種審美感興趣,但是能夠承擔一點風險的大品牌將期望他們的網頁設計師能夠獲得即時的創意。


8. 整合動畫

隨著瀏覽器技術的進步,越來越多的網站正在從靜態圖像轉向尋找新的方式,如動畫,以吸引用戶。與前面提到的粒子動畫(通常是大背景)不同,較小的動畫有助於吸引訪問者在頁面上的整個體驗。例如,圖形可以在頁面加載時為用戶設置動畫,或者通過鏈接向用戶顯示有趣的懸停狀態。它們也可以整合到滾動,導航或作為整個網站的焦點。


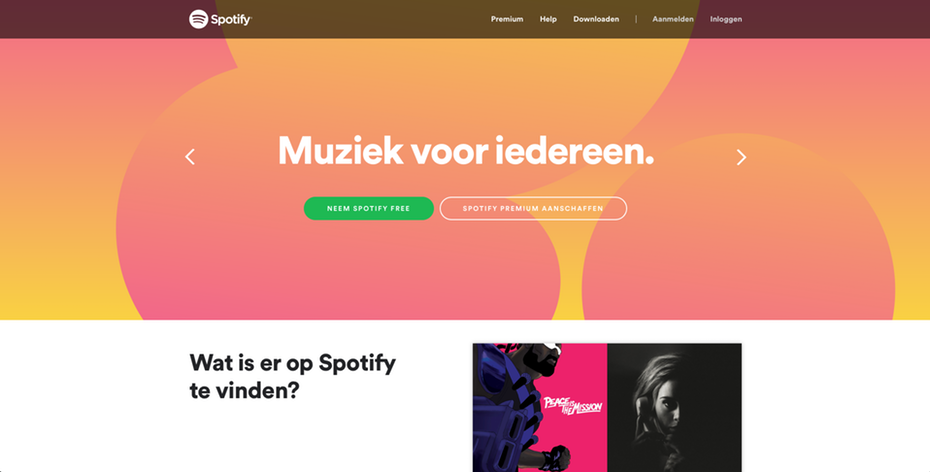
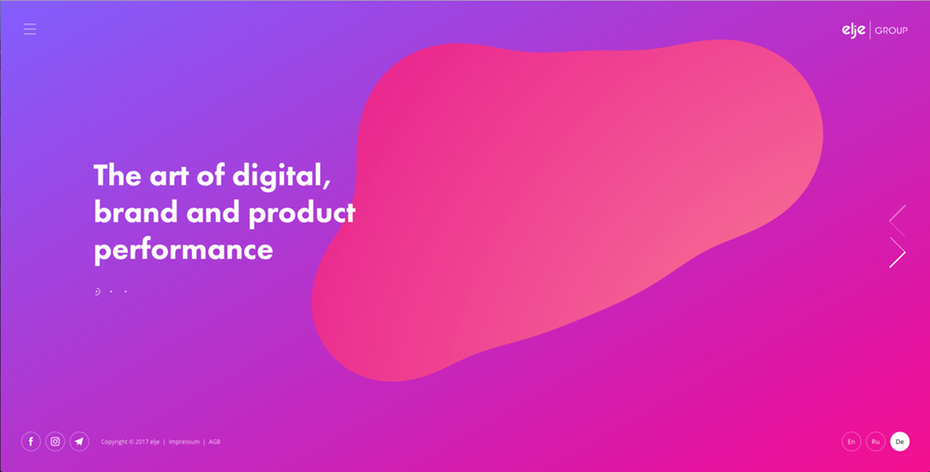
9. 漸層




在過去的幾年中,平面化顏色一直是比較受歡迎的網頁設計趨勢,但漸層在2018年大舉復出。上一次流行漸層是 iOS 的擬物設計。
現在,漸層變得很大,響亮而且充滿色彩。最近最流行的化身是對照片進行漸層過濾,這是讓一張不太有趣的圖像看起來很有趣的好方法。如果您沒有任何其他圖像可以使用,簡單的漸變背景也可以成為完美的趨勢解決方案。
展望 2018 的網頁設計趨勢
明亮的漸層色彩與動畫的應用讓 2018 年的趨勢變得豐富且多采多姿,我們等不及見到更多有趣的設計。
如果您也希望自己的網站充滿這樣精彩的顏色與布局,歡迎讓我們來為您服務。